|
Color Animation |
-
เรียกโปรแกรม Adobe ImageReady
-
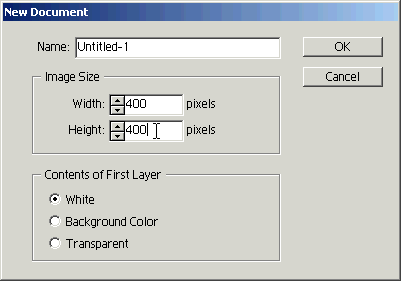
สร้างไฟล์ใหม่ขนาด 400 * 400 pixels กำหนดพื้นด้วยสีที่ต้องการ

-
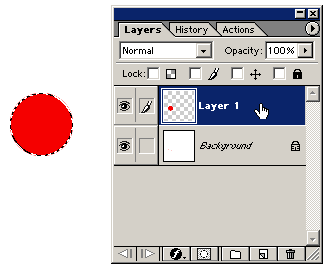
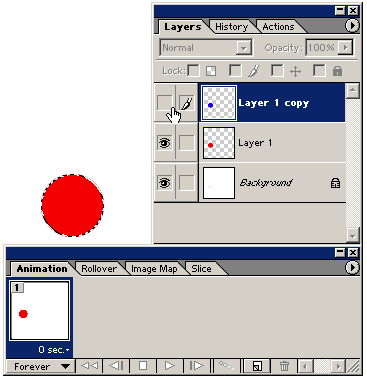
สร้างเลเยอร์ใหม่ 1 เลเยอร์แล้ววาดรูปทรง พร้อมเติมสีที่ต้องการ

-
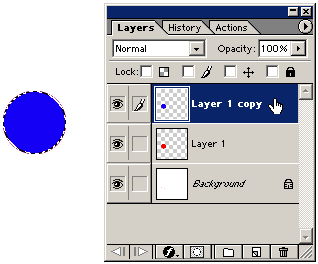
คัดลอกเลเยอร์ แล้วเปลี่ยนสีรูปทรงเป็นอีกสี

-
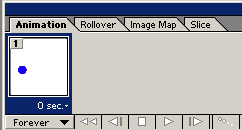
เปิดบัตรรายการ Animation ด้วยคำสั่ง Window, Show Animation

-
กรอบที่ปรากฏในบัตรรายการ Animation เีรียกว่า เฟรม (Frame)
ซึ่งทำหน้าที่กำหนดการเสนอผลงาน
-
เฟรมแรกกำหนดให้แสดงผลรูปทรงชิ้นแรก จากตัวอย่างคือวงกลมสีแดง
ดังนั้นจะต้องปิดเลเยอร์วงกลมสีน้ำเงิน

-
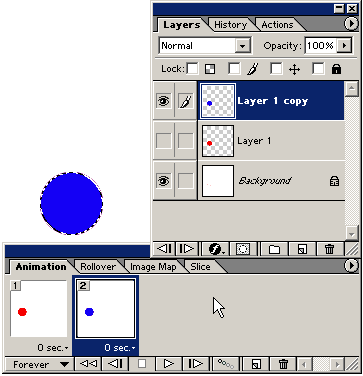
สร้างเฟรมที่ 2 โดยคลิกปุ่ม Duplicate Current Frame
 แล้วกำหนดให้แสดงวงกลมสีน้ำเงิน แล้วกำหนดให้แสดงวงกลมสีน้ำเงิน

-
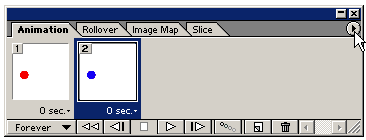
สร้างเฟรมเชื่อมต่อการเปลี่ยนแปลงระหว่าางเฟรมวงกลมสีแดง
กับวงกลมสีน้ำเงิน โดยนำเมาส์กลับมาคลิกที่เฟรมวงกลมสีแดง
-
คลิกปุ่ม Animation Control ซึ่งปรากฏที่มุมบนขวาของบัตรรายการ
Animation

-
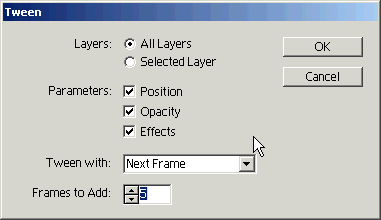
เลือกคำสั่ง Tween... ปรากฏกรอบทำงานดังนี้

-
ป้อนค่าตัวเลขในรายการ Frames to Add เพื่อกำหนดจำนวนเฟรม
ที่ต้องการให้เกิดการเชื่อมต่อระหว่างเฟรมแรก กับเฟรมที่สอง
ยิ่งจำนวนเฟรมมากเท่าไร ภาพก็จะเคลื่อนที่หรือเปลี่ยนแปลงช้าไปด้วย
แล้วคลิกปุ่ม OK
-
ตรวจสอบการแสดงผลด้วยเมนูคำสั่ง File, Preview in, Internet
Explorer...
-
ถ้าต้องการจัดเก็บ ให้เลือกคำสั่ง File, Save Optimized As...
ซึ่งจะได้ไฟล์ .gif ที่เป็นภาพเคลื่อนไหวสำหรับใช้กับเอกสารเว็บต่อไป

|
|