| Wireless Markup Language (WML) |
|
Wireless Markup Language (WML) เป็นภาษาที่ใช้ในการสร้างเอกสาร
ซึ่งสนับสนุนการแสดงผลบนหน้าจออุปกรณ์สื่อสารไร้สาย ที่สนับสนุนเทคโนโลยี
WAP (Wireless Application Protocal) โดยภาษา WML มีการพัฒนามาจากภาษา
HTML ซึ่งเป็นมาตรฐานบนเครือข่ายอินเทอร์เน็ต ทำให้ WML
มีความคล้ายคลึงกับ HTML ในแง่การสร้างและพัฒนาระบบ
แต่เหมาะสำหรับการแสดงผลบนจอภาพขนาดเล็กผ่านเครือข่ายสื่อสารที่มีแบนด์วิทต่ำ
เช่น เครือข่ายโทรศัพท์เคลื่อนที่ หรือวิทยุติดตามตัวแบบสองทาง
รูปแบบการจัดการโครงสร้างของเอกสารตามมาตรฐาน WML จะอยู่ในลักษณะของการ์ด (Card) ซึ่งเว็บไซต์แต่ละแห่งจะมีการจัดแบ่งหน้าจอแต่ละหน้าออกจากกัน การเลือกรายการจะเป็นเงื่อนไขในการเลือกการ์ด โดยผู้ใช้มีอิสระในการเข้าชมข้อมูลในการ์ดต่างๆ ตามต้องการ โดยความสามารถของมาตรฐาน WML มีดังนี้
|
| เตรียมเอกสารเว็บสำหรับ Search Engine |
|
หลายๆ คนคงมีข้อสงสัยว่าทำไหมเว็บไซต์ที่ตัวเองสร้าง จึงไม่สามารถค้นจาก
Yahoo, Google ได้ทั้งๆ ที่เว็บของคนอื่นก็ค้นได้ง่าย รวดเร็ว
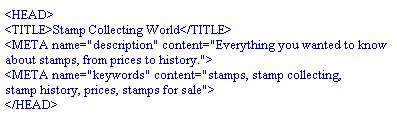
คำตอบสำหรับเรื่องนี้ไม่ยากเลย คุณลองเปิดเว็บไซต์ที่คุณสร้าง แล้วเลือกเมนูคำสั่ง View, Source (จาก IE) แล้วหาดูสิครับ คุณได้ใส่ Meta Tag ซึ่งมีลักษณะคำสั่งดังนี้ <META ...> ไว้บ้างไหม รวมถึง Title Tag
เห็นไหมครับ ไม่มีหรือบางท่านอาจจจะไม่เคยได้ยินแท็กนี้มาก่อนก็ได้ บางท่านเคยได้ยิน แต่ไม่รู้ว่ามีประโยชน์อย่างไร แท็กนี้มีประโยชน์มากสำหรับการประกาศข้อมูลของเว็บที่เราสร้างให้กับ Yahoo, Google หรือ Search Engine อื่นๆ ในระบบเครือข่ายอินเทอร์เน็ต ดังนั้นการสร้างเอกสารเว็บทุกไฟล์จะต้องกำหนด Meta Tag กำกับไว้เสมอ Title Tag Title Tag เป็นแท็กแรกของเอกสารเว็บ ที่ทำหน้าที่แสดงชื่อเรื่อง หรือหัวเรื่องของเว็บไซต์ ซึ่ง Search Engine มักจะนำส่วนนี้ไปเก็บไว้ในฐานข้อมูลเพื่อเป็น Keyword สำหรับผู้ใช้ ดังนั้นเว็บไซต์ทุกเว็บไซต์จะต้องมีการกำหนด Title ที่เหมาะสม ผู้ใช้คิดถึงคำได้ง่าย (หลีกเลี่ยงภาษาไทย เพราะ Search Engine หลายตัว ยังไม่สนับสนุนภาษาไทย) แท็กนี้จะปรากฏในแถวแรกของเบราเซอร์
รวมทั้งเป็นข้อความสำหรับ Bookmark เว็บไซต์เพื่อเรียกใช้งานในครั้งถัดไป
และแสดงผลด้วย Search Engine เมื่อมีการค้นคืนเว็บไซต์โดยผู้ใช้
Meta Tag คืออะไร? Meta Tag คือแท็กที่ใช้ประกาศข้อมูลสำคัญต่างๆ ของเอกสารเว็บ เช่น ชื่อผู้พัฒนา, เจ้าของเว็บไซต์, คำสำคัญ (Keyword), คำอธิบายย่อของเว็บไซต์ โดยจะปรากฏในส่วนหัวของเอกสารเว็บ (Head Section) มีหน้าที่ส่งข้อมูลให้กับ Search Engine เพื่อเก็บไว้ในฐานข้อมูล สำหรับการค้นคืนของผู้ใช้ Description/Keyword Meta Tag Meta Tag ที่ควรกำหนดในเอกสารเว็บแท็กหนึ่งก็คือ Description และ Keyword Meta Tag ซึ่งมีรูปแบบการใช้งานดังนี้
<META NAME="description" CONTENT="ข้อความอธิบาย"> |