| ความกว้างของเว็บเพจ | ||||
ปัญหาหนึ่งในการออกแบบเว็บเพจ ก็คือ
ความกว้างเท่าไร จึงจะเหมาะสม? คำตอบสำหรับประเด็นนี้
แทบจะหาบทสรุปไม่ได้เลย เนื่องจาก ความกว้างของเว็บเพจ ขึ้นอยู่กับ
"ค่าติดตั้งของจอภาพ (Screen Setting)" จอภาพแต่ละจอ
จะมีค่าติดตั้งเฉพาะของตนเอง
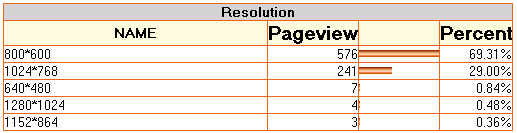
โดยค่าติดตั้งของจอภาพที่เกี่ยวกับขนาดของจอในปัจจุบัน แบ่งได้ดังนี้
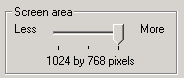
ซึ่งสามารถตรวจสอบได้จากการคลิกขวาบน Desktop ของจอภาพหลัก MS-Windows แล้วเลือกคำสั่ง Properties คลิกบัตรรายการ Settings ปรับเปลี่ยนค่าหรือตรวจสอบค่าจากรายการ Screen area
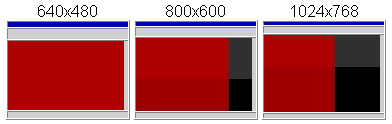
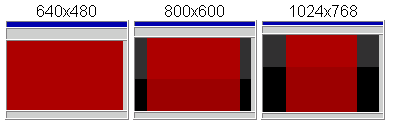
ดังนั้นเว็บไซต์ที่พัฒนาและแสดงผลได้ดีบนจอภาพขนาด 800 x 600 pixels เมื่อถูกแสดงบนจอภาพขนาด 1600x1200 pixels ก็จะปรากฏผลดังนี้
นั่นคือ จะมีพื้นที่ว่างเหลือ อาจจะเหลือด้านขวาสุด หรือเฉลี่ยๆ ทั้งสองด้านเท่าๆ กันก็ได้ ขึ้นอยู่เทคนิคการออกแบบเว็บไซต์นั้นๆ
ความกว้างเท่าไร ที่เหมาะสมที่สุด? คำตอบของคำถามนี้ คงจะต้องพิจารณาหลายๆ ประเด็น
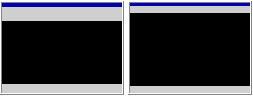
เป็นอย่างไรบ้างครับ สำหรับ "ความกว้างของเว็บเพจ" คงจะมีคำตอบจากข้อมูลที่นำเสนอนี้ได้น่ะครับ ความสูงล่ะครับ ควรสนใจหรือไม่? ความสูงของเว็บเพจ แทบจะไม่ต้องพิจารณามากนัก เพราะการเลื่อนจอภาพขึ้นลงเป็นสภาวะปกติ ที่ทุกคนยอมรับได้อยู่แล้ว ไม่เหมือนการเลื่อนจอภาพซ้าย/ขวา ดังนั้นสามารถออกแบบได้อิสระ อย่างไรก็ตามก็มีข้อพิจารณาในเรื่องความสูงของกราฟิกที่เป็น Header โดยรวม เนื่องจากถ้าพิจารณาจากรูปภาพนี้
จอภาพด้านซ้ายแสดง Toolbar และ Status Bar ของ Netscape ด้านขวาแสดงของ IE ซึ่งการออกแบบหน้าเว็บ ก็ต้องพิจารณาความสูงของ Toolbar บวกกับ Status Bar แล้วนำไปหักออกจากความสูงปกติด้วย |