| บทวิเคราะห์เรื่องสี | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
"สี" อะไรดีน่ะ ที่ควรนำมาใช้ในการออกแบบเว็บไซต์
ลองหาคำตอบจากเว็บไซต์ยอดนิยมต่อไปนี้ดูสิครับ
สำหรับชุดสีต่างๆ ลองดูจากผังสีนี้ได้ครับ |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
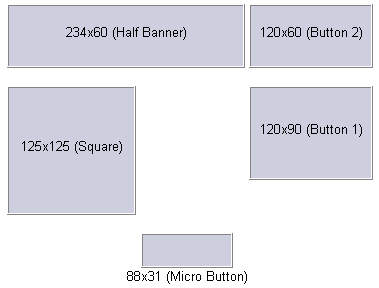
| มาตรฐานของปุ่ม, แบนเนอร์ |
|
สำหรับมืออาชีพแล้ว "มาตรฐาน" เป็นคำที่ผูกติดมาพร้อมๆ กัน
เทียบจะแยกกันไม่ได้ Web Master ก็เช่นกัน
ควรสนใจและใส่ใจในมาตรฐานการออกแบบเว็บไซต์ เพื่อให้เว็บไซต์นั้นๆ
มีลักษณะที่สอดคล้องกับเว็บอื่นๆ มาตรฐานประการหนึ่งที่ควรพิจารณา ก็คือ
ขนาดของปุ่ม และแบนเนอร์ประกอบเว็บ โดยเฉพาะเมื่อต้องการสร้างปุ่ม หรือแบนเนอร์สำหรับใช้แลกเปลี่ยนกับเว็บไซต์อื่น
ขนาดของปุ่ม หรือแบนเนอร์ที่ได้รับการยอมรับกัน ได้แก่
|